SEO dengan Title Popular Post
Kalau bicara soal SEO, Search Engine Optimization itu selalu menarik. Dan pastinya juga bikin pening kepala . Karena harus edit sana-sini. Bagi yang sudah terbiasa otak-atik kode HTMLtema hal itu justru menjadi suatu tantangan. Atau bahkan menjadi suatau kebahagiaan dan kesenangan. Semua itu demi blog yang dikelolanya agar terindek secara maksimal oleh mesin pencari. Khususnya mesin pencari google.
Blog yang semakin SEO dan ramah terhadap mesin pencari, akan mendapat tempat dihati oleh mesin pencari tersebut. Artikelnya akan lebih banyak menempati posisi halaman pertama. Kali ini saya ingin berbagi tentang SEO dengan Title Populer Post.
Sudah tahu kan apa itu Title? Title adalah suatu tag link/URL atau gambar saat disentuh kursor. Title ini bisa menjadi kata kunci, sehingga sangat membantu mesin pencari. Bagaimana membuat title di widget polupar post? Mari kita simak tahapan-tahapannya:
- Pada pengaturan tata letak blogspot, pilih Tema
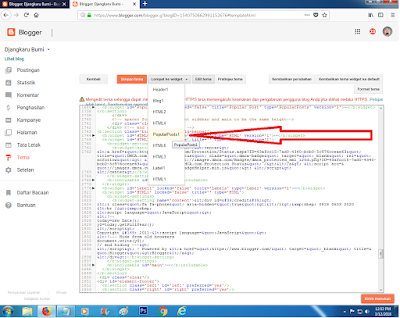
- Pilih Edit HTML
- Biar lebih cepatnya, pilih tombol Lompat ke Widget, terus pilih Popularpost1
- Pada kode HTML widget seperti bawah ini, silakan dihapus
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'> . . . </b:widget>
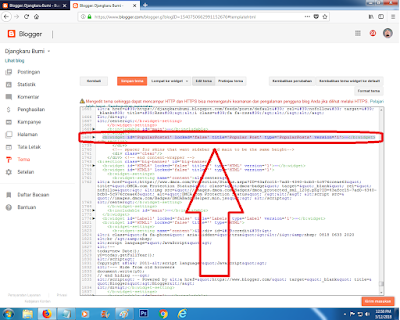
- Selanjutnya silakan ganti dengan kode dibawah ini :
<b:widget id='PopularPosts1' locked='false' title='Popular Post' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title' target='_blank'>
<img alt='image' border='0' expr:title='data:post.title' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title' target='_blank'>
<img alt='image' border='0' expr:title='data:post.title' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>
- Tahap terakhir, klik simpan
Dan lihat hasilnya apakah link/URL dan gambar jika disentuh kursor sudah muncul tag title? Jika muncul berarti ada telah sukses menerapkannya.
Sebelum mengikuti tahapan diatas, silakan amankan (back-up) dulu temanya. Untuk jaga-jaga jika nanti ada kesalahan atau kegagalan. Sehingga mudah untuk mengembalikannya. Sebenarnya kode html tersebut sama dengan bawaan blogspot, hanya ditambahkan expr:title='data:post.title', yang berwarna merah. Cukup sekian artikel SEO dengan title popular post semoga bisa bermanfaat. Salam sukses dan salam ngeblog! Terimakasih.




0 Response to "SEO dengan Title Popular Post"
Posting Komentar